
🌫️这才是天气预报UI该有的高级感!
程序员八哥
2025-03-11 15:38:33
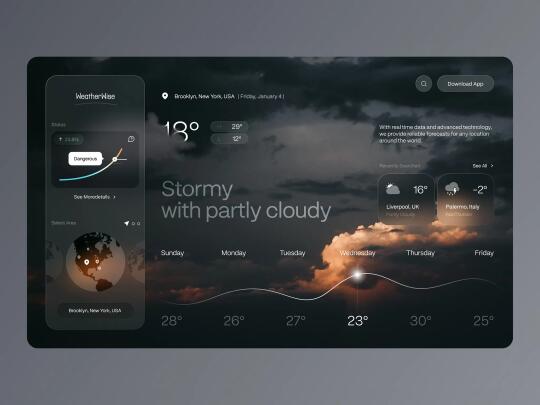
最近刷到一个超沉浸式天气界面设计,真的太美了!低调奢华的黑金风,配合玻璃拟态 + 数据可视化,这谁看了不想用?想设计出这样的 UI,以下几点一定要注意👇
🌌 1. 沉浸式背景,增强氛围感
• 背景采用动态天气图,真实还原当前天气状态,比如乌云、雷暴、日出等,让用户一眼就能感受到天气变化。
• 采用暗色风格,不仅让界面更有科技感,还能提升可读性,尤其适合夜间模式!
📊 2. 玻璃拟态 + 极简数据可视化
• 透明卡片式设计,让内容更突出,既有层次感,又不会影响背景的沉浸体验。
• 渐变阴影 + 柔和高光,让 UI 元素仿佛浮在屏幕上,科技感十足。
• 折线图动态趋势,展示未来天气变化,数据直观清晰,搭配微妙的光效,视觉体验更出色!
🎨 3. 低饱和配色 + 高对比点缀色
• 主色调:低饱和度深灰 + 半透明黑色,让界面更稳重,减少视觉疲劳。
• 点缀色:橙色、荧光蓝,用于高亮重要数据(如温度、危险指数等),让用户快速获取关键信息。
💡 4. 交互体验:高级感拉满
• 卡片式天气预览:最近搜索的城市天气以半透明悬浮框展示,方便切换查看。
• 地图交互:点击不同地区,切换天气数据,增强可玩性。
• 渐变动画 + 细腻过渡:比如折线图随着时间流动动态更新,鼠标悬停时卡片轻微浮动,增加沉浸感。
🔥 总结:如何设计这样的高端天气 UI?
✅ 沉浸式动态背景,提升视觉冲击力
✅ 玻璃拟态 + 低饱和色彩,打造科技感界面
✅ 数据可视化 + 动效优化,让天气信息更直观
✅ 交互细节 + 轻量动画,增强体验,吸引用户
🌍 这样的天气 UI 你喜欢吗?评论区聊聊你的想法!
0
阅读:0
