
🚛这个高端物流管理系统UI,竟然可以用React这样开发!...
程序员八哥
2025-03-11 15:58:20
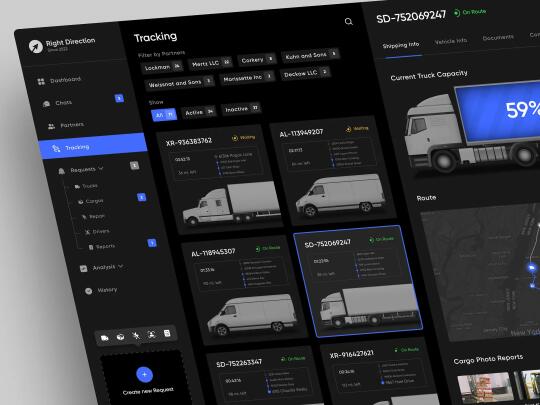
🚛 这个高端物流管理系统 UI,竟然可以用 React 这样开发!
今天分享一个超酷炫的物流管理系统,黑色科技感 UI 直接拉满!如果你也想用 React 开发类似的系统,下面是完整的思路👇
💡 1. 组件化设计,让页面更好维护
整个页面拆分为多个可复用组件,使用 React + Tailwind CSS / Styled Components 进行快速开发:
✅ 侧边栏(Sidebar) - 使用 React Router 进行导航,高亮当前选中的页面。
✅ 卡片列表(TrackingList) - 每个物流订单都封装成独立组件,方便动态渲染。
✅ 详情页(DetailsPage) - 选中卡片后显示详细信息,切换不同 Tab(车辆信息、文档等)。
✅ 地图(MapView) - 使用 react-leaflet 或 Google Maps API 进行路线追踪。
🎨 2. 高级 UI 实现细节
✅ 黑色主题 + 霓虹蓝色点缀:使用 dark mode,再搭配 box-shadow 和 border-glow 实现未来感。
✅ 卡片悬浮动画:利用 framer-motion 添加平滑过渡效果,鼠标悬停时卡片微微放大。
✅ 按钮 & 选项卡交互:用 Tailwind CSS 的 group-hover 轻松实现按钮的高亮和动画。
📊 3. 实时数据可视化,提升体验
🚀 进度条(Truck Capacity):
• react-spring 动画让加载过程更丝滑!
• 数据从后端 API 获取,实时更新货车容量。
🗺 地图可视化(Route Tracking):
• react-leaflet 渲染地图,标记货车当前位置。
• socket.io 监听物流状态,实时更新路线!
🔗 4. 后端对接 & API 方案
• 用 Node.js + Express 搭建后端,提供RESTful API。
• 订单数据存储在 MongoDB / PostgreSQL,前端通过 Axios 获取数据。
• WebSocket 实时追踪:让订单状态、货运进度每秒自动更新!软件开发软件设计App开发软件定制纽约荷兰软件外包程序员产品经理
0
阅读:0
