
网页设计怎么做出“高贵感”?
程序员八哥
2025-04-08 15:58:31
很多人可能以为这类界面只能出现在大片或者地产宣传片里,其实背后是精细的视觉策略和交互逻辑。今天我们就来拆解这套「Dune Dweller House」风格网页,看看它为什么让人“一眼心动”。
01. 氛围感从何而来?关键在背景+玻璃拟态融合
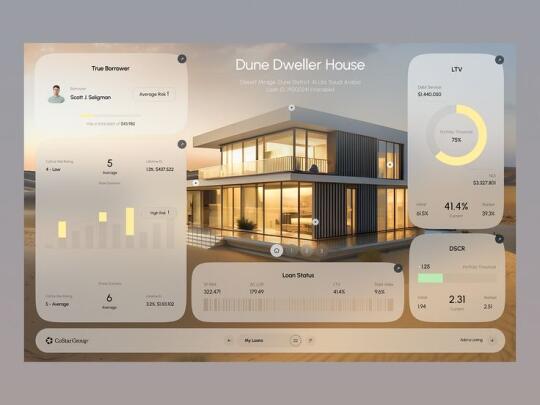
整个页面的背景是一张实拍感极强的现代建筑图像,配合沙漠黄昏的环境光,天然带有“沉浸感”和“豪华感”。设计师并没有用纯色或渐变背景,而是利用背景照片营造出强烈的故事感。
与此同时,界面大面积使用了“玻璃拟态”(Glassmorphism)设计——半透明卡片 + 模糊背景,仿佛每个信息框都漂浮在建筑画面之上。这种做法既保持信息清晰,又不破坏整体氛围,真正做到视觉和内容并重。
02. 字体选型:极简无衬线 + 微调行距
页面中使用的是现代无衬线字体,极简、理性,搭配中等字重(Medium或Regular),没有使用太多加粗,给人一种“专业+低调”的信任感。主标题“Dune Dweller House”字距拉宽、行距紧凑,显得稳定而不张扬。
特别值得注意的是:所有数据旁的标签字体更小,颜色更淡,却不牺牲阅读性,这种“减弱设计”反而提升了信息的层级感和视觉节奏。
03. 色彩策略:低饱和 + 金属灰 + 状态强调色
整套设计的色彩以柔和的金属灰、沙色、玻璃蓝为主,整体偏低饱和,提升质感。界面中的关键数据则使用了局部强调色,比如:
• LTV 区域的黄色环形图表
• DSCR 区域的绿色风险提示
• 底部数据状态的深橙色警示
04. 图表风格:极简可视化,留白掌握刚刚好
图表设计极其干净,采用环形图、柱状图、进度条等简约形式,搭配少量数字和图例,信息层次明确。每个图表之间都留有充分间距,避免“信息拥堵感”。
例如“Loan Status”区域,使用对称进度条展示多项指标,视觉上均衡且信息密度适中。环形图(LTV)则占据右侧视觉焦点,颜色鲜明,形成“视觉锚点”。
05. 微交互提示与视觉对齐
界面右下角有“添加房源”与“我的贷款”按钮,采用拟物化按钮样式,带有轻微投影与光晕,模拟实体按钮的质感,提升点击欲望。
细节上每个模块四角都留有导航圆点或展开按钮,暗示交互可能性,提升可用性。
0
阅读:0
