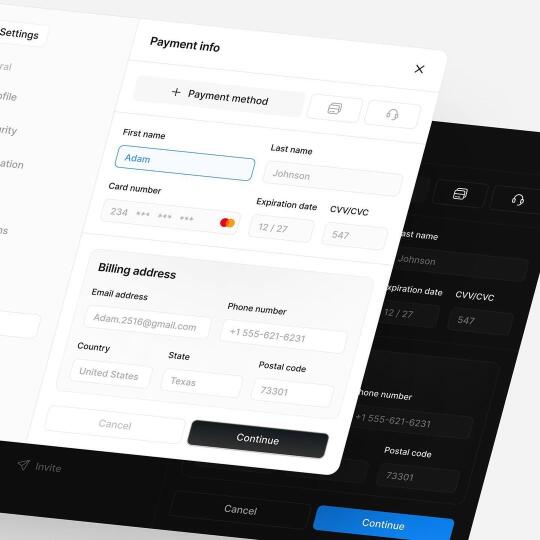
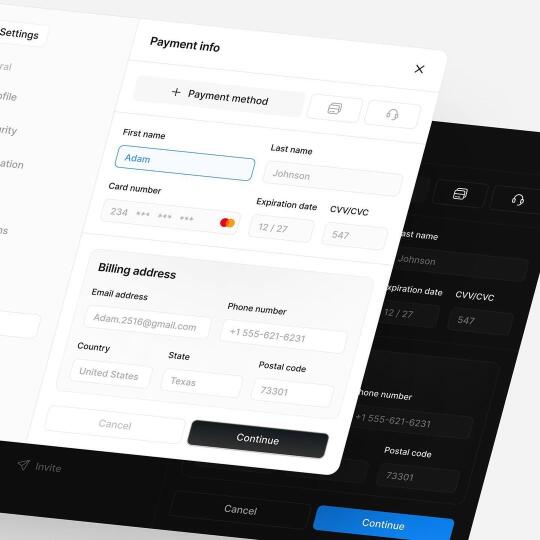
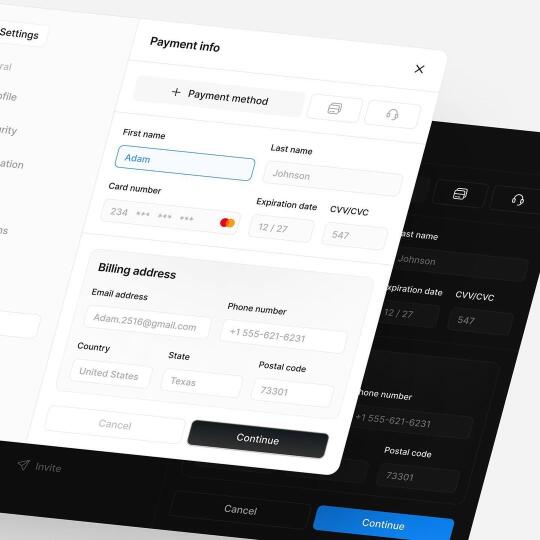
很多人对 Flutter 的印象还停留在“跨平台”、“快”、“适合 MVP 阶段”。但当我看到这组支付信息界面的设计稿时,内心只有一句话:这完全可以用 Flutter 实现得又美又丝滑,甚至比原生还省心。
我们先来拆一下这个设计,从 Flutter 的视角,核心可以关注三个维度:
一,界面层级清晰、组件划分明确。
每一个信息模块——比如名字、卡号、地址,都可以独立抽象为一个 widget,保持结构干净、逻辑清晰。Flutter 本身是组件驱动的,这样的设计正好契合其构建哲学。你只需专注于一个个“积木”,最后堆叠成完整页面,既可维护又方便复用。
二,浅色/深色模式无缝切换。
这可能是 Flutter 最值得夸的一点。只要 ThemeData 配置得好,一个切换按钮就能让整套 UI在 light 和 dark 模式下切换自如。而像原生开发,尤其是安卓,要兼容这类样式,往往要写一堆 XML 和资源文件。Flutter 用同一套代码,干净利落解决问题。
三,输入体验顺畅,细节满分。
比如输入卡号、日期、CVV,每个输入框的交互、焦点管理、键盘类型设置、格式校验,这些在 Flutter 中统统可以封装成专属组件,而且用得越多,越省事。举个例子,用户在输入卡号时自动分段,输入日期时弹出年月键盘,这种“体感舒适”的设计,在 Flutter 里是可以优雅实现的。
而这组 UI 里最让我感动的,其实是按钮细节。“Continue”按钮在白色背景下用了渐变描边、在黑色背景下用了高亮蓝色。看似只是样式切换,但这其实传递了一个理念:不只是要好看,更要让人“想点下去”。 所以我们做界面时不能只关注“能不能用”,还要想“好不好用”。
回到产品视角,支付页这种高转化场景,绝对不能掉链子。Flutter 的优势恰好在于,它让你能用一套代码逻辑快速搭建出这种“高度一致 + 跨平台一致”的体验。从 Android 到 iOS,从浅色到深色,不管是首发版本,还是后期优化迭代,Flutter 都能顶得住。
写到这里,也许你会问:那 Flutter 做复杂表单是不是会很麻烦?我反而觉得,它让你能以非常现代的方式管理状态,比如你可以用 Riverpod、Bloc 或者 GetX,很清晰地控制每个字段的状态变化,而不需要写一堆 setState。