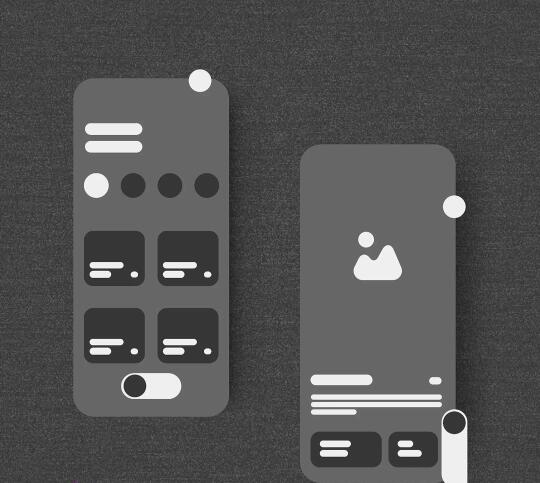
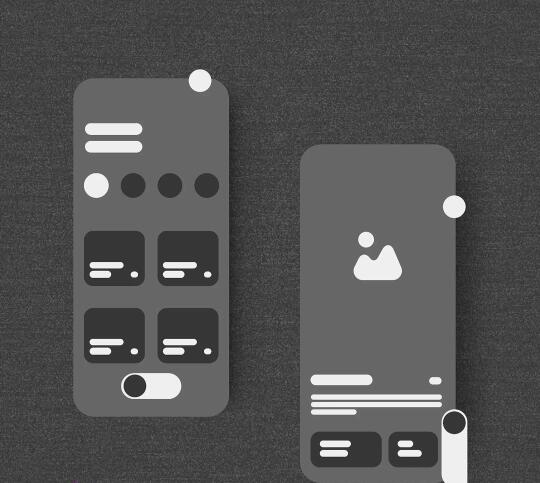
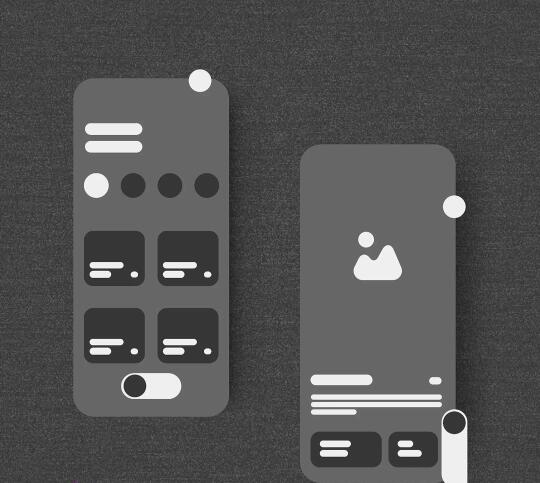
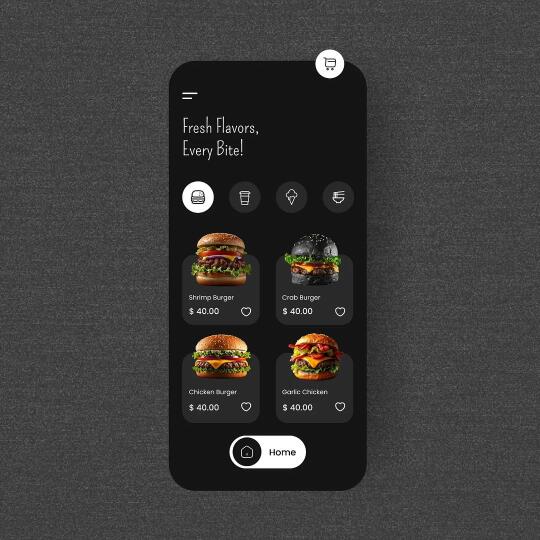
很多创业者以为从黑白原型(第一张图)到高质量App(后几张图)只是找人写代码。但实际开发涉及界面搭建、动效优化、性能调优,今天带你从Flutter技术角度拆解这个App的实现!💡
⸻
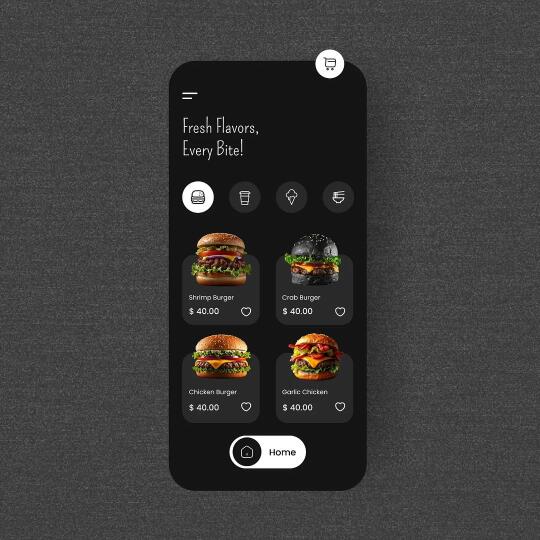
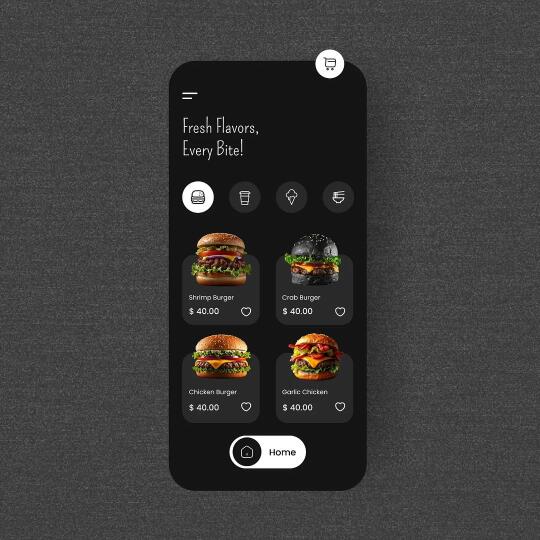
1️⃣ 首页:如何搭建商品列表?
首页的核心是商品展示、交互体验和流畅滚动。
📌 页面结构
• Scaffold 作为页面框架,包含 AppBar(顶部导航)和 BottomNavigationBar(底部菜单)。
• GridView.builder 实现商品网格布局,适配不同屏幕尺寸。
• Container + ClipRRect 让商品卡片圆角化,增加视觉层次感。
• CachedNetworkImage 预加载图片,避免滚动时卡顿。
📌 交互优化
• GestureDetector + InkWell 让商品点击时有水波纹反馈。
• Hero 动画 实现商品从列表到详情页的平滑过渡。
⸻
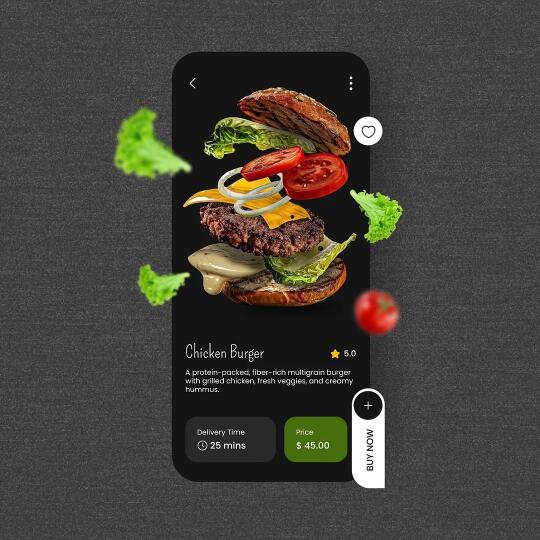
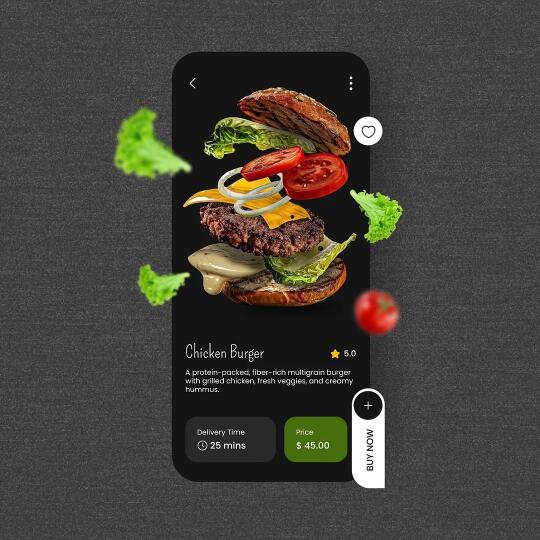
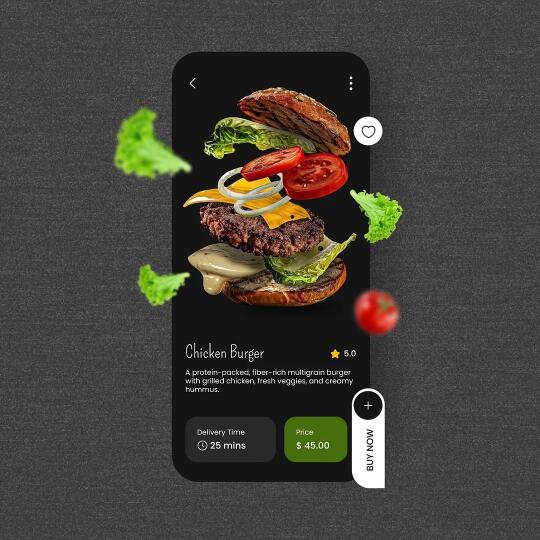
2️⃣ 详情页:如何提升沉浸感?
详情页的关键是商品展示+动画效果。
📌 页面布局
• Stack + Positioned 让食材浮动,制造3D立体效果。
• Hero 动画 让商品图片平滑过渡,减少突兀感。
📌 购买交互
• ElevatedButton 提供“BUY NOW”按钮,促进转化。
• AnimatedContainer 让按钮点击时有缩放反馈。
⸻
3️⃣ 动效优化:如何让App更“丝滑”?
📌 动画提升
• TweenAnimationBuilder 让食材悬浮入场,提高视觉冲击力。
• PageRouteBuilder + FadeTransition 让页面切换更顺滑。
📌 触感优化
• HapticFeedback 让按钮点击时有轻微震感,增强真实感。
App开发不只是“画个界面+写代码”,动画、交互、优化决定用户体验!🚀