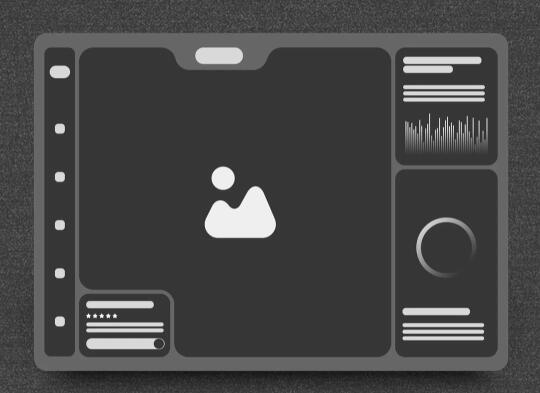
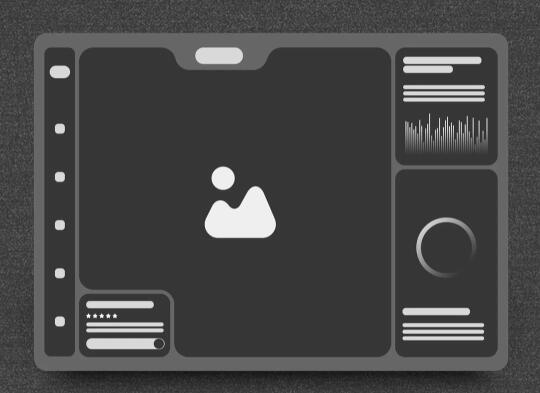
1. 布局结构保持一致,但强化视觉权重
变化点:
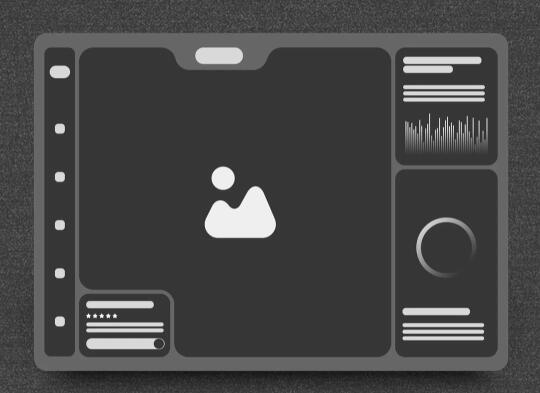
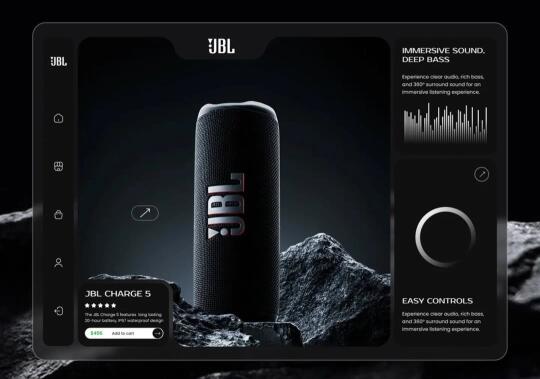
• 两张图的整体信息区块分布一致(主视觉、功能栏、商品信息、操作区域),但第二张在视觉层级和排版密度上进行了强化。
设计建议:
• 保留原有区块划分,但在高保真设计时,通过留白、尺寸对比、阴影层级让视觉节奏更清晰。
2. 主视觉:图片处理与灯光氛围
变化点:
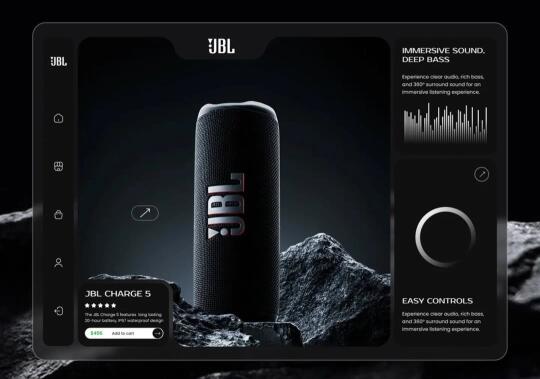
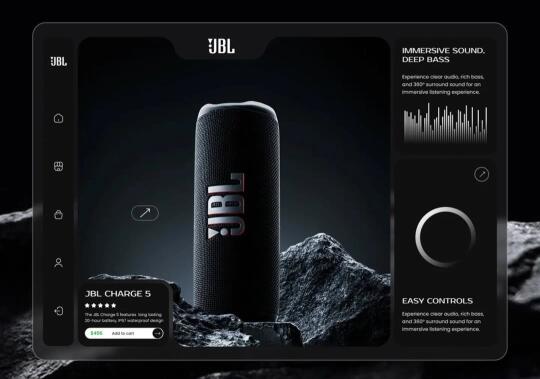
• 第一张为占位符,第二张使用了高对比度的产品图+拟物化环境(岩石、聚光)。
设计建议:
• 选用高清、对比感强的产品图;
• 背景使用低明度、少干扰的材质,如石头或黑色渐变;
• 加入打光效果营造聚焦感,比如顶部打灯+底部阴影
3. 图标与按钮风格:线框转拟物/渐变风
变化点:
• 左侧图标从简单圆点变为有辨识度的功能图标;
• 按钮、音量旋钮加入高光、高斯模糊和光泽效果。
设计建议:
• 图标使用线性 icon[搜索高亮] + 白色描边或内发光;
• 按钮可加入玻璃拟态风格(玻璃质感、模糊背景);
• 使用投影或发光增强点击感与视觉反馈。
4. 字体设计:从结构到氛围的变化
变化点:
• 第二张图中的字体排布讲究对比与精致感,比如:
• “IMMERSIVE SOUND” 用的是大写、加粗字体,增加权重;
• 说明文字则用细字、更小字号,体现节奏变化。
设计建议:
• 主标题用粗体大写英文字体,强调品牌力;
• 说明用更纤细的无衬线字体,并控制行距;
• 避免全是等宽字体或统一字号,拉开视觉差。
5. 价格、评分等信息模块的细化
变化点:
• 第一张中商品信息只是个占位框;
• 第二张图则明确呈现了产品型号、星级评分、价格、按钮,并使用阴影和层次做出区分。
设计建议:
• 使用卡片式信息容器,加入阴影或边框;
• 星级评分使用真实图形;
• 按钮使用品牌色、渐变或立体感处理。
6. 交互细节与动效想象
虽然动效在图中无法展示,但第二张UI的质感会让人联想到:
• 产品图可能可旋转或缩放;
• 音量旋钮可滑动;
• 添加购物车按钮有点击动效;
• 右侧音频波形可能是动态响应的。
总结一句话:
从 UX → UI,不只是加颜色,更是通过光影、质感、动效联想来讲故事。把线框图“讲出来”,UI 就“活”了。