一眼看过去,以为是 Figma 设计作品,结果真的是可以完全用 Flutter 实现的 UI!这类主打穿搭推荐/电商导购的 App,不光颜值在线,交互细节也很流畅。
来看看从组件角度怎么拆解开发,真的很适合入门实战练手:
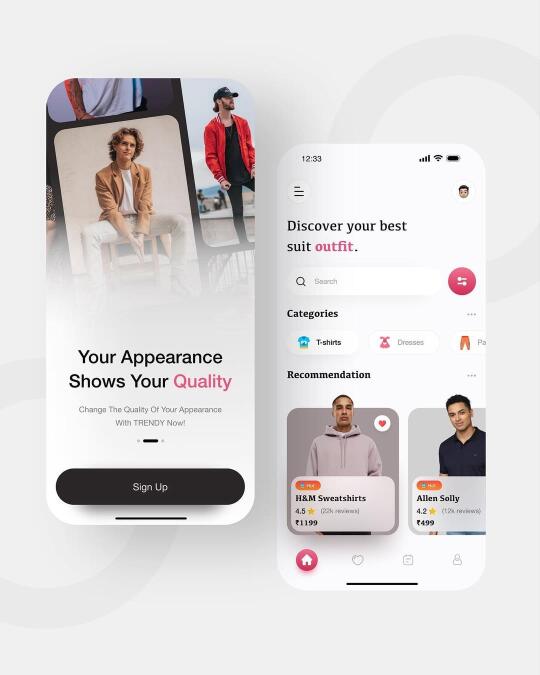
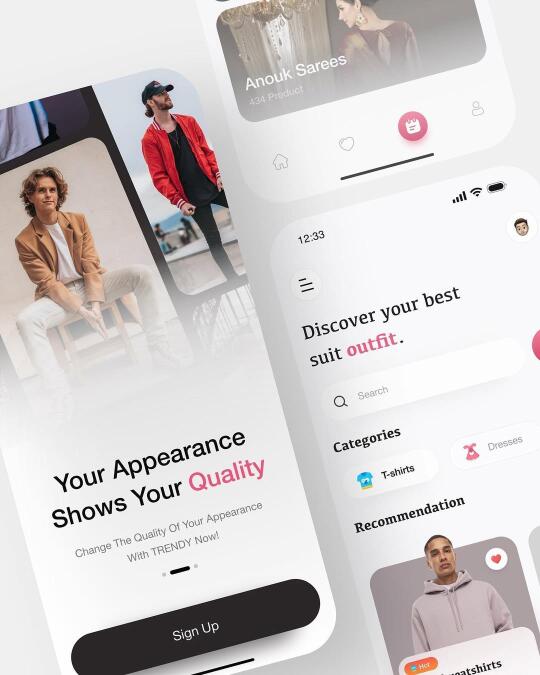
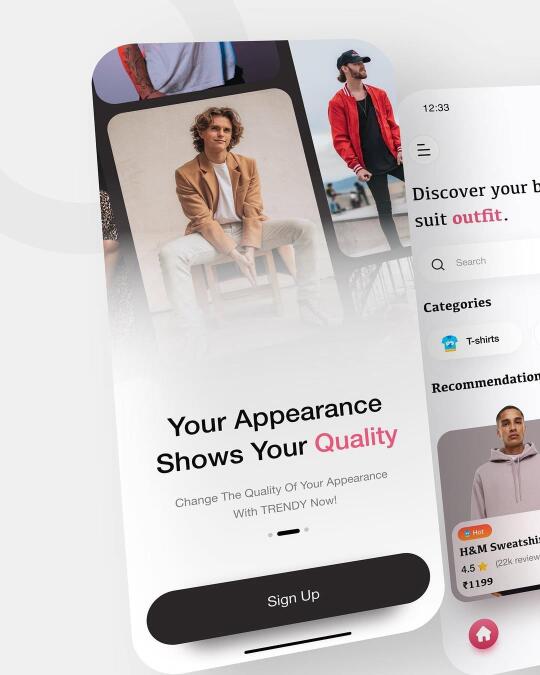
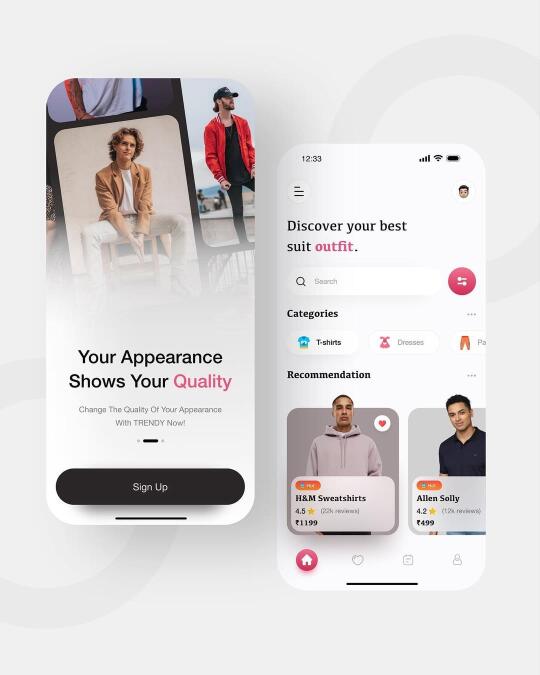
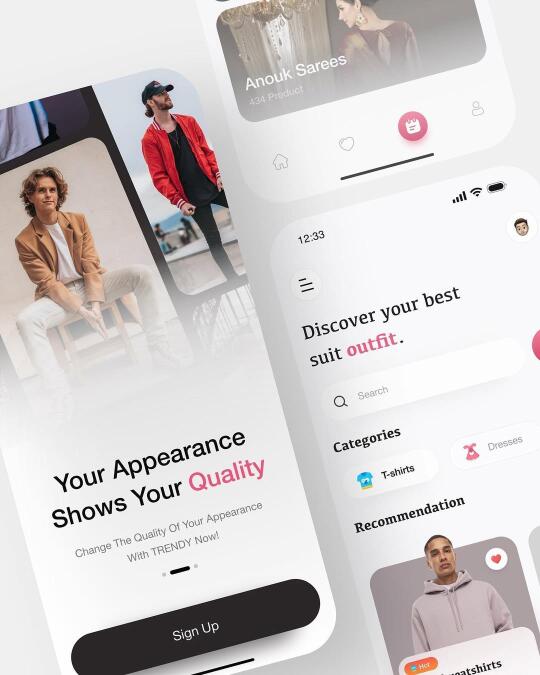
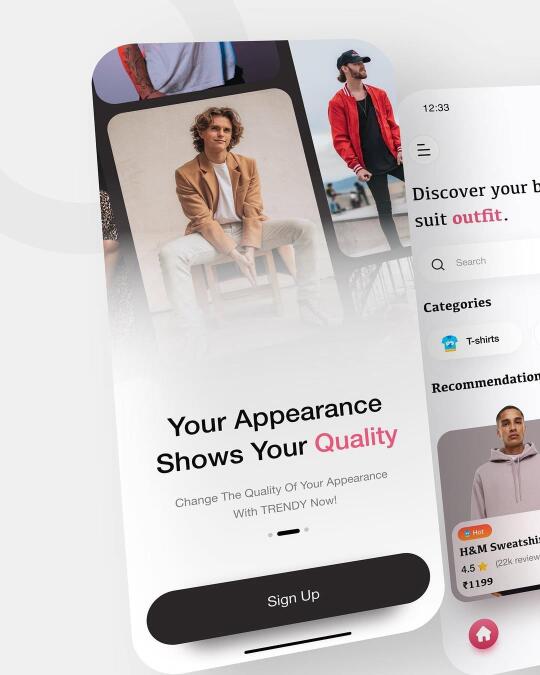
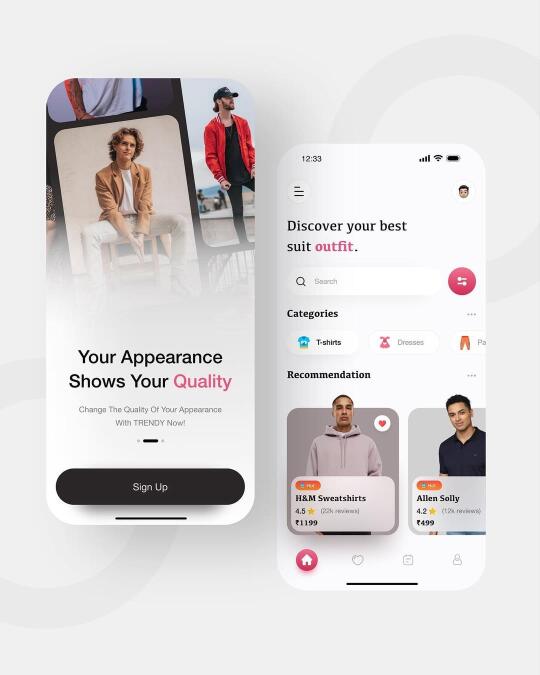
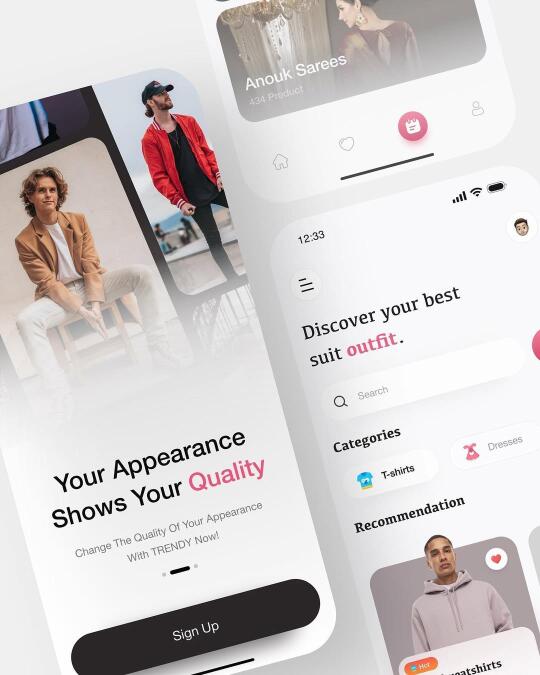
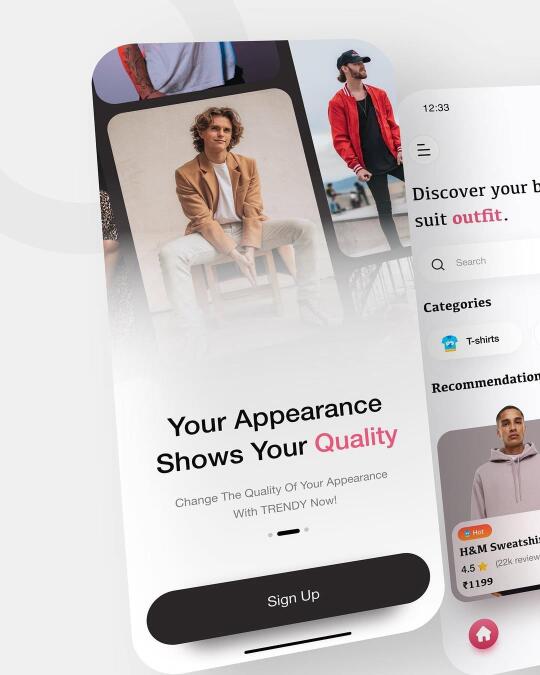
1️⃣ 欢迎页(Onboarding):
• 背景图片用 Stack + Positioned 搭配 ClipRRect 做圆角裁切;
• 中间文字排版:Column + Text.rich,其中“Quality”用 TextSpan 设置粉色渐变字体;
• 底部的 “Sign Up” 按钮用 ElevatedButton.styleFrom() 自定义圆角+阴影;
• 页面之间可切换,用 PageView 实现轮播+分页指示器。
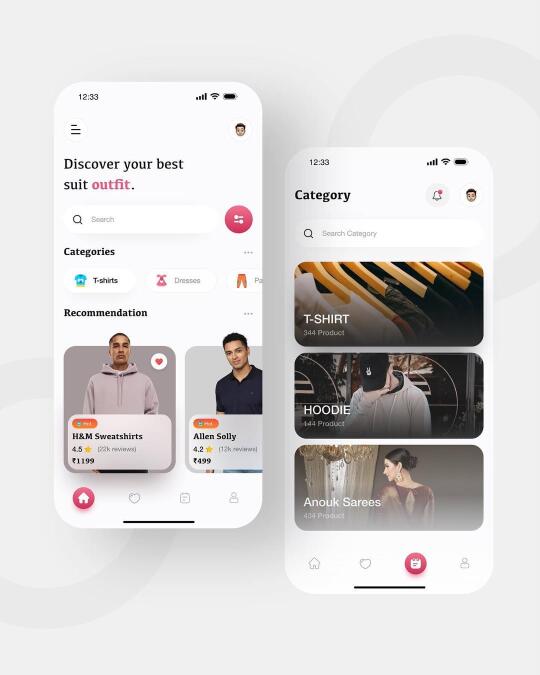
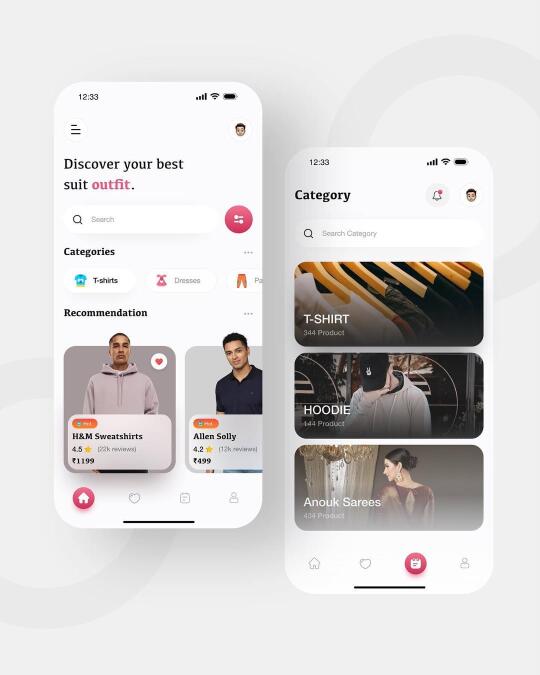
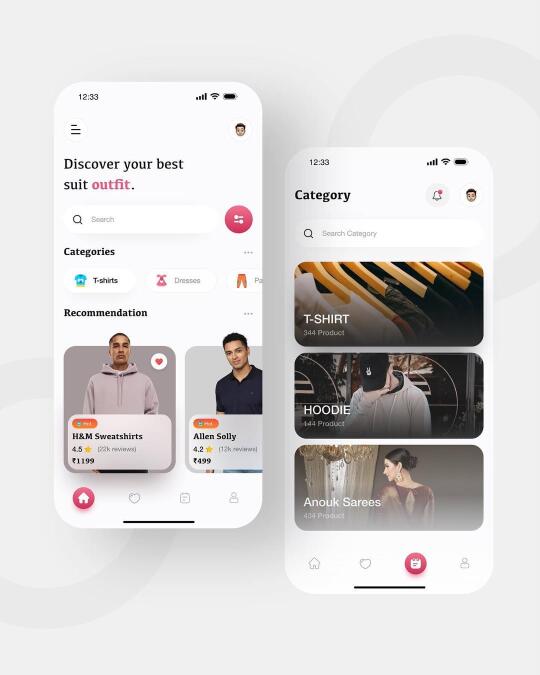
2️⃣ 首页推荐页:
• 顶部用户头像+标题:用 Row + CircleAvatar + Expanded(Text) 构建标题;
• 搜索框:TextField + InputDecoration 带 icon 和圆角背景;
• 类别筛选区:用 SingleChildScrollView 横向滑动 Row + CategoryChip(自定义Widget);
• 商品推荐卡片:用 Card + Column 实现图片、标题、评分和价格,右上角心形收藏按钮用 Stack 实现悬浮。
3️⃣ 分类页(Category):
• 类似列表展示:用 ListView.builder 遍历构建每一项;
• 卡片内容包括:图片 + 类别名 + 商品数量,封装成 CategoryCard;
• 加入轻微渐变和阴影提升视觉分层,BoxDecoration + LinearGradient 可搞定;
• 圆角裁切统一用 ClipRRect + BorderRadius.circular(16)。
4️⃣ 底部导航栏:
• 使用 BottomNavigationBar,结合 IndexedStack 保持页面状态;
• 图标采用 Icons.home_outlined 等系统图标,颜色变化可通过 selectedItemColor 设置;
• 粉色中间“皇冠”图标按钮可以用 FloatingActionButton 居中嵌入自定义导航栏实现悬浮感。