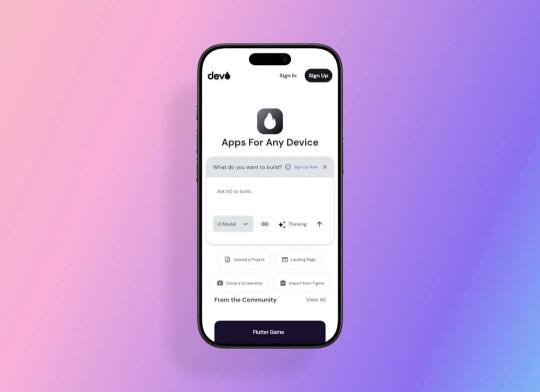
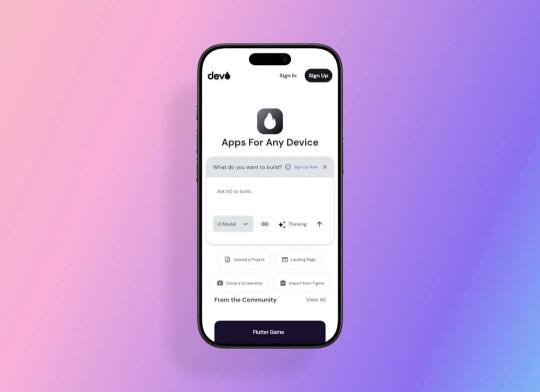
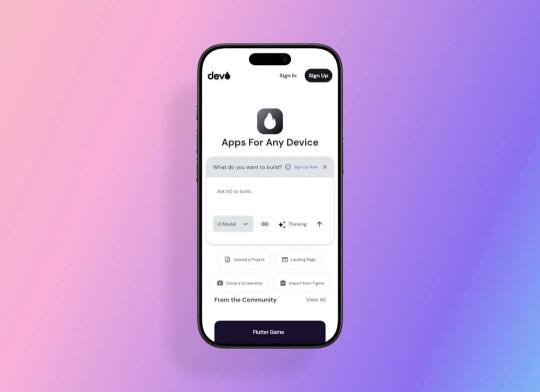
同样的UX结构,经过一轮配色 + 留白 + 视觉细节优化之后,立刻就从“工具人界面”变成了“产品感十足的作品”。
来拆解一下这组转变背后的设计思路:
1️⃣ 结构没变,但“呼吸感”变了
原图布局是典型的UX线框,功能齐全但空间紧凑、视觉无主次;
最终成品中,每个组件之间都留了适度的空隙,字体大小有层次,让用户可以“喘口气”。
2️⃣ 颜色搭配太会选了
• 背景是温柔的渐变粉紫,本身就营造了一种柔和的氛围
• 主体卡片采用白色背景,搭配浅灰分割线和轻量化图标,显得更专业而不冰冷
• 按钮用了深紫底 + 白字,轻轻一点,立马聚焦注意力
3️⃣ 组件风格统一、极简
• icon统一用了线性风格,简洁但有识别度
• 所有按钮都是圆角设计,符合现代感审美
• 文案极简,比如 “UI Model”、“Thinking”,一眼就懂,不多说一句废话
4️⃣ 层次感来自光影+对比
背景光感和按钮暗色形成对比,白卡片突出,焦点清晰,没有任何视觉噪音
这种设计的最大优点是:
你看不到复杂技巧,但你会觉得它“就是舒服”,用设计语言把用户留在了产品里。
如果你是创业者、设计师或产品人,这种从UX 到 UI 的转化能力,才是App质感的核心竞争力。