我从开发者视角给大家拆解下:这类App到底该怎么设计和开发,才能做到功能完整、体验丝滑、用户离不开?
一、这类App的六大核心功能
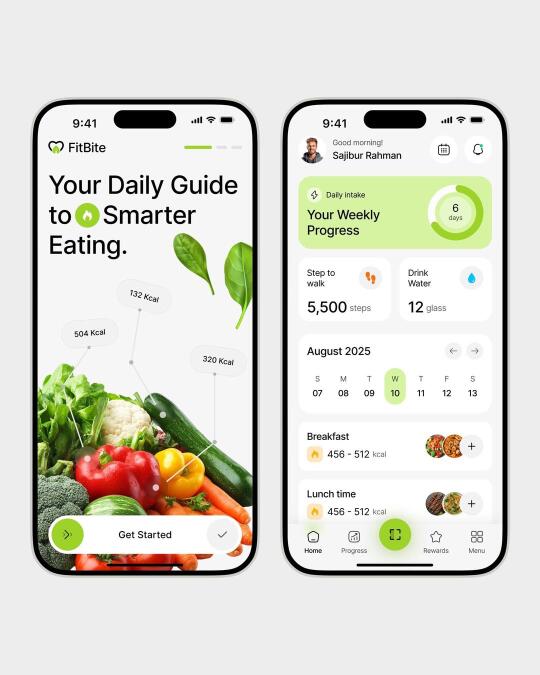
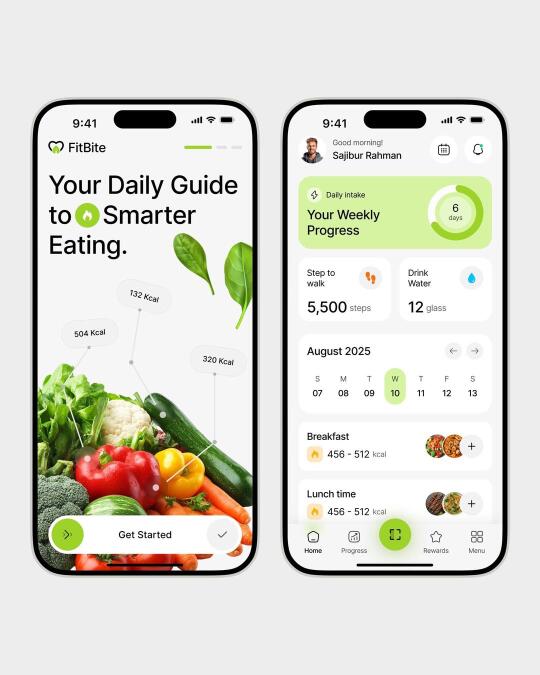
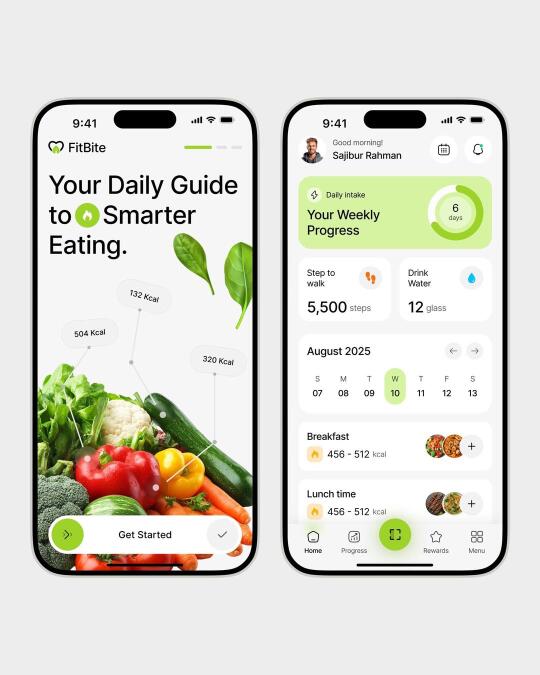
1. 新用户引导 + 注册登录
简洁 onboarding,搭配注册页采集基础数据(身高、体重、目标),为推荐内容打好基础。
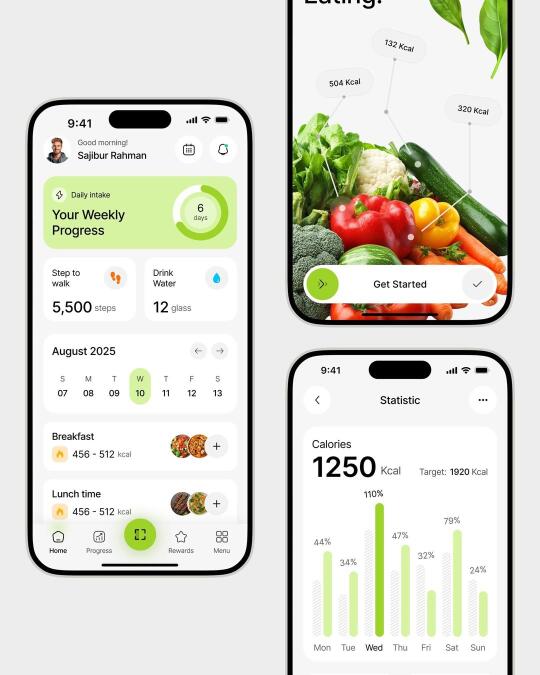
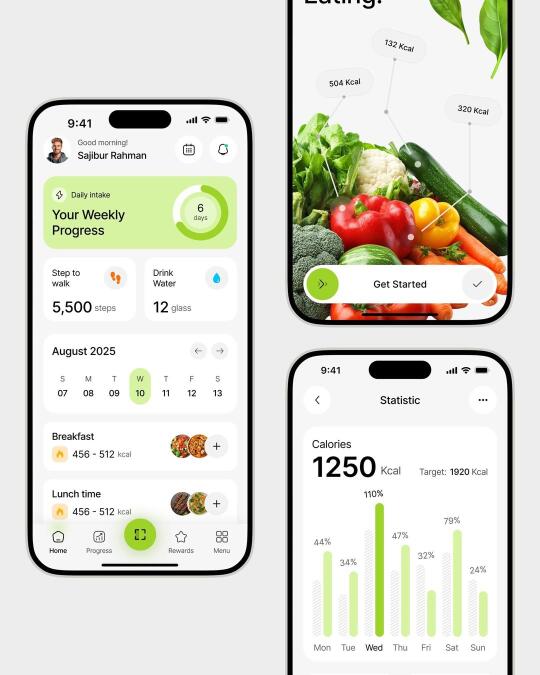
2. 饮食记录 + 卡路里追踪
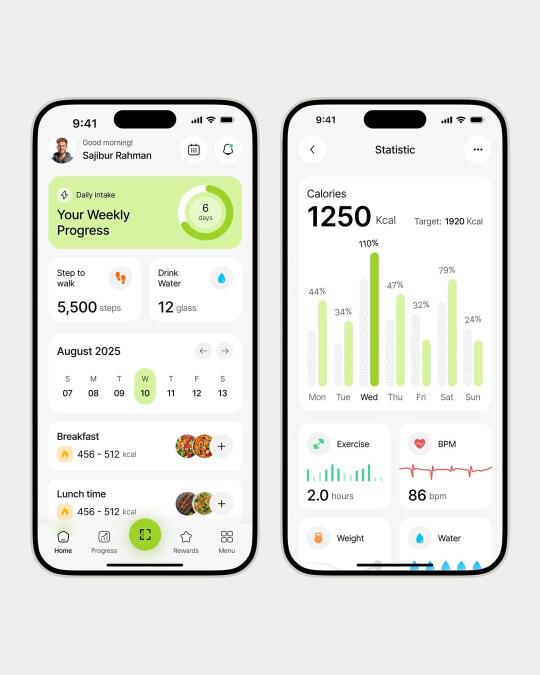
支持按餐次添加食物、自动计算热量,甚至图像识别菜品。数据直接可视化展示(如456-512 kcal)。
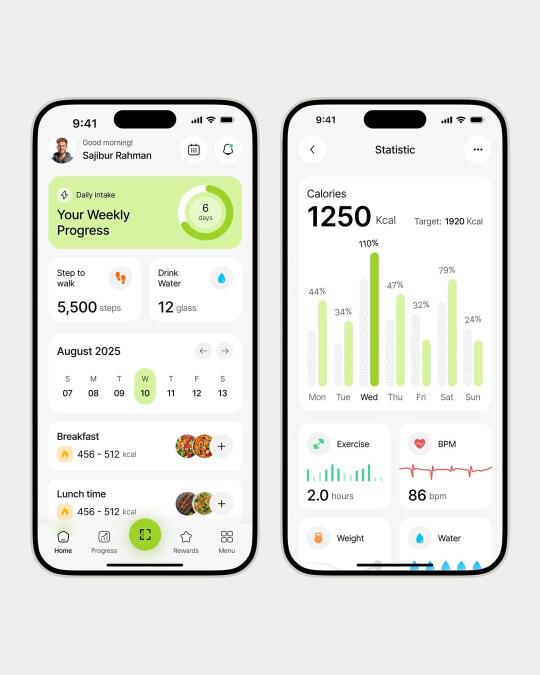
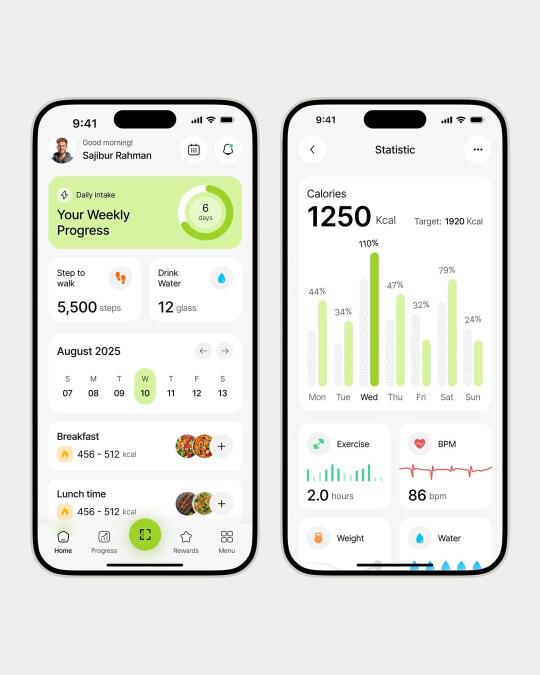
3. 健康面板 Dashboard
整合步数、饮水、运动、睡眠、心率等关键指标,通过圆环、柱状图展示趋势,提升成就感。
4. 日历 + 习惯追踪
用户可回顾历史记录,对标目标热量、打卡饮水等,建立健康习惯链条。
5. 奖励机制
设计勋章系统、积分商城、任务打卡,提升留存率。
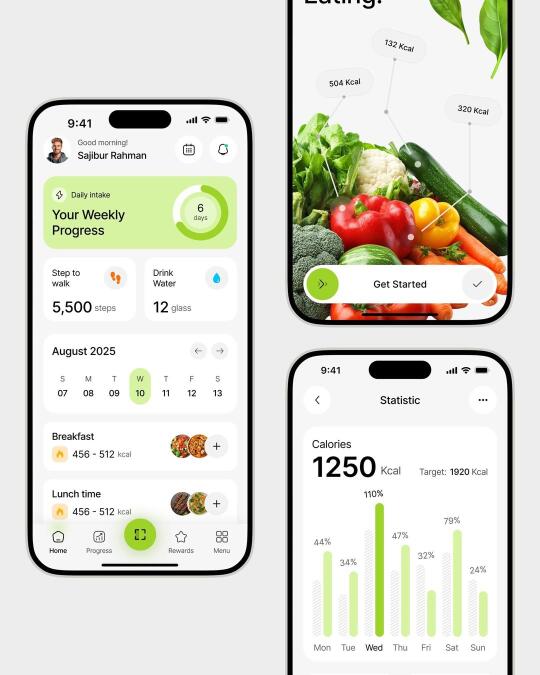
6. 统计分析
周/月/季度的图表分析,让用户更了解自己(卡路里柱状图、心率线图、体重变化等)。
二、技术实现建议(简洁可落地)
前端技术:
推荐使用 Flutter
• 一套代码适配 iOS+Android;
• 支持高级UI/动画;
• 图表库丰富(如 fl_chart);
• 布局自由度高,适合设计还原度要求高的App。
后端技术:
• 框架推荐:Node.js(轻量)或 Spring Boot(企业级);
• 数据存储:PostgreSQL(主)+ Redis(缓存);
• 支持对接 Apple HealthKit / Google Fit;
• 接入食物数据库(如USDA/FatSecret)做营养分析;
• 可扩展 AI 模块推荐饮食(DeepSeek/Moonshot)。
三、视觉设计亮点
• 主色为绿色:传递“自然、健康、轻负担”;
• 白底+圆角卡片:简约不空,数据清晰;
• 图标统一,布局规范,适配小白用户认知模型;
• 动态可视化图表提升专业感和数据价值感。