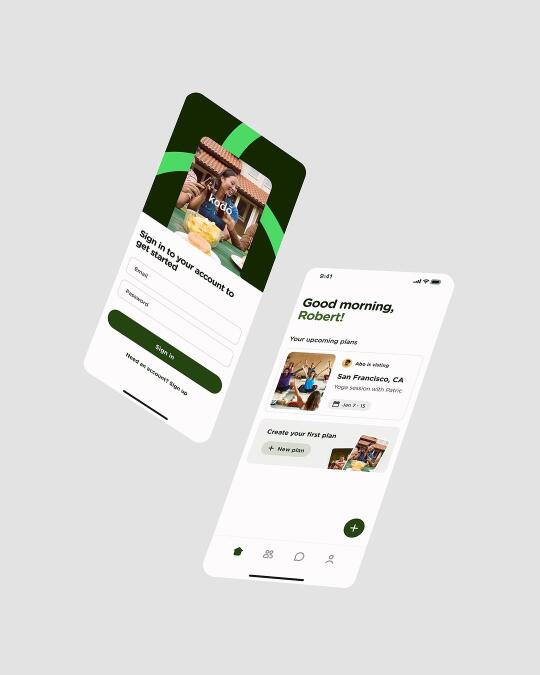
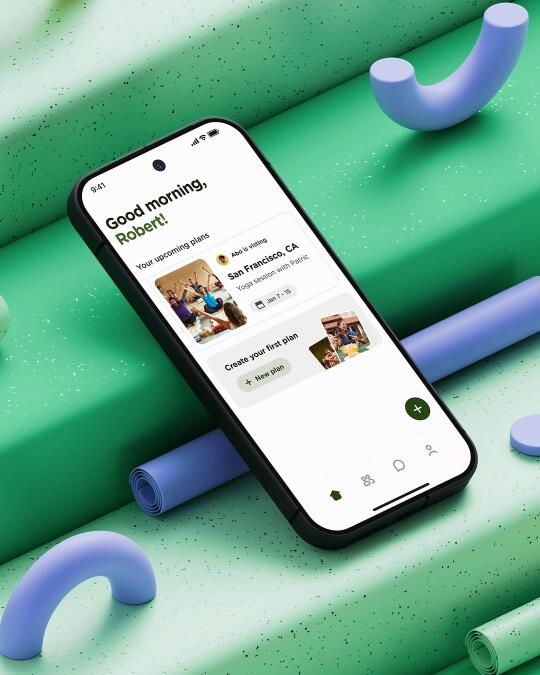
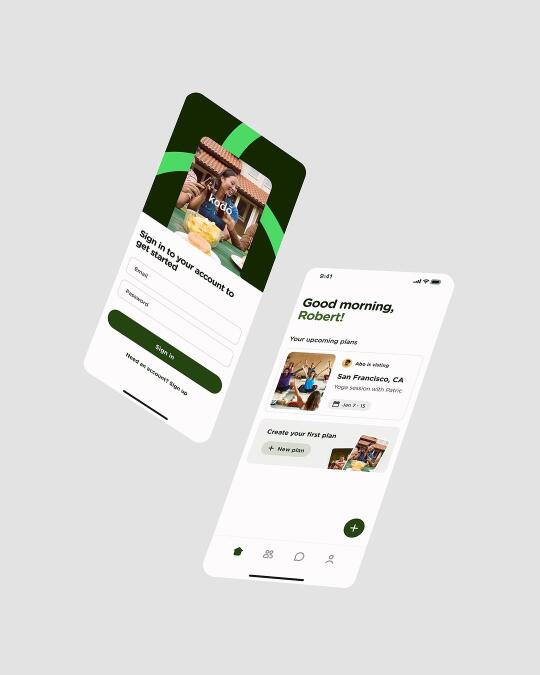
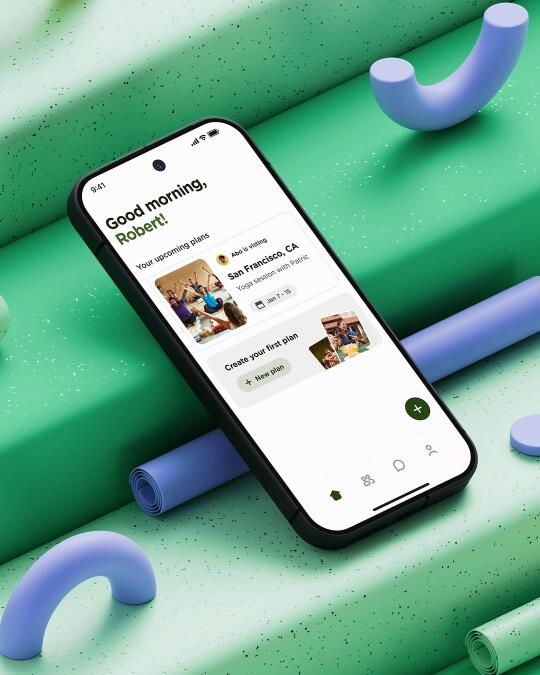
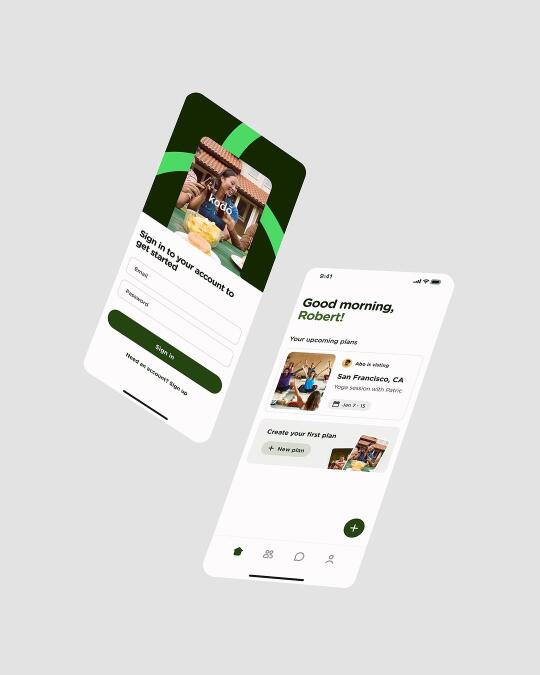
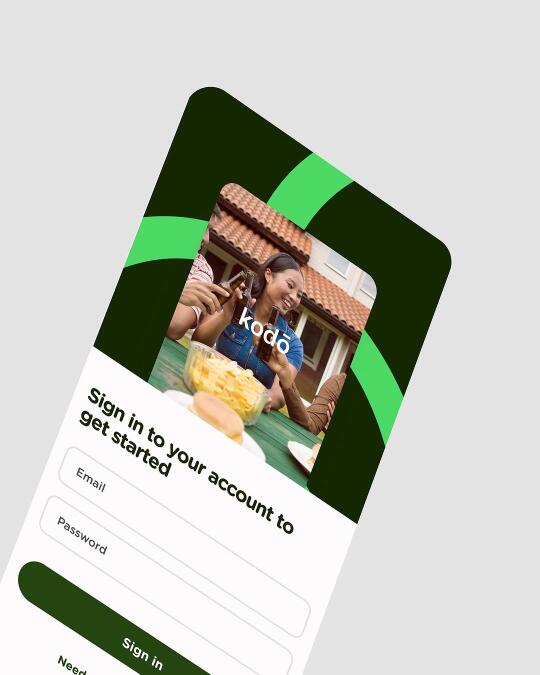
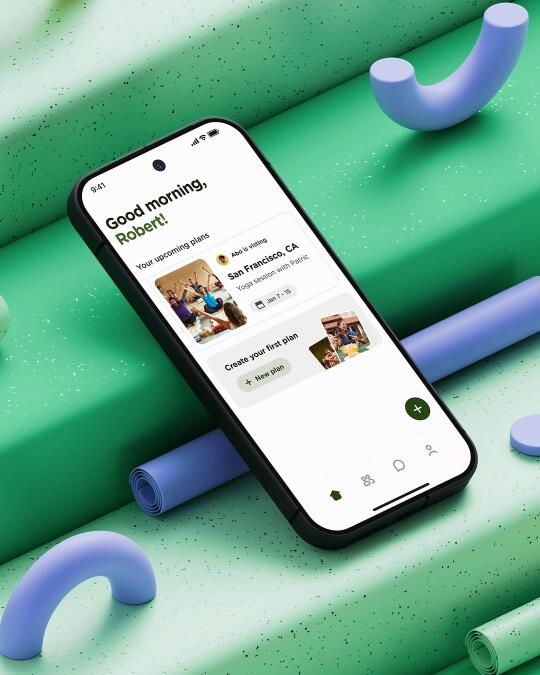
这个设计超精美的 App UI,极简、现代、带有微妙的立体感,UI 交互非常顺滑!如果你想用 Flutter 实现这样的应用,今天就来拆解一下核心技术框架!
1️⃣ Flutter 适合做这种 UI 吗?
Flutter 是 Google 推出的跨平台 UI 框架,适用于 iOS、Android,甚至 Web 和桌面端。像这种扁平化+极简风的 UI,在 Flutter 里可以通过强大的 Widget 组合 轻松实现,而且动画性能比 Web 前端更流畅!
2️⃣ 这个 App 的 UI 结构分析
这个 App 界面属于现代简约风,结构清晰:
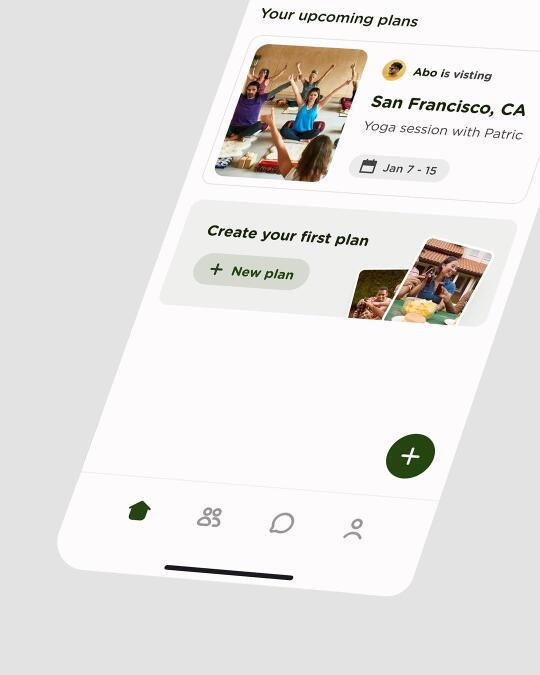
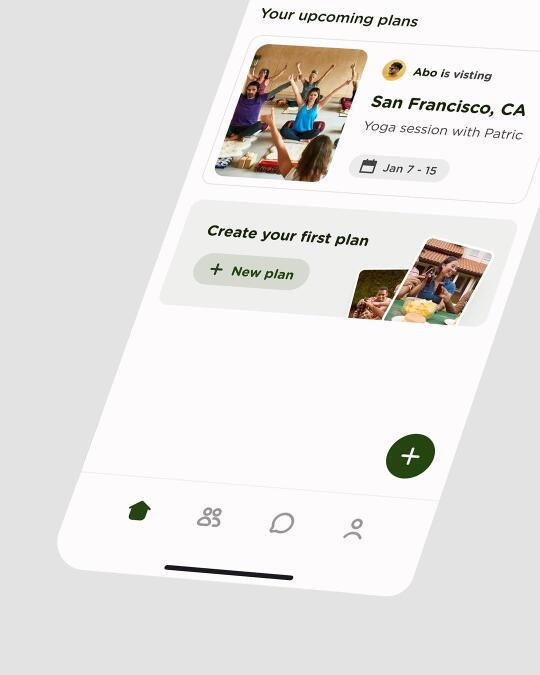
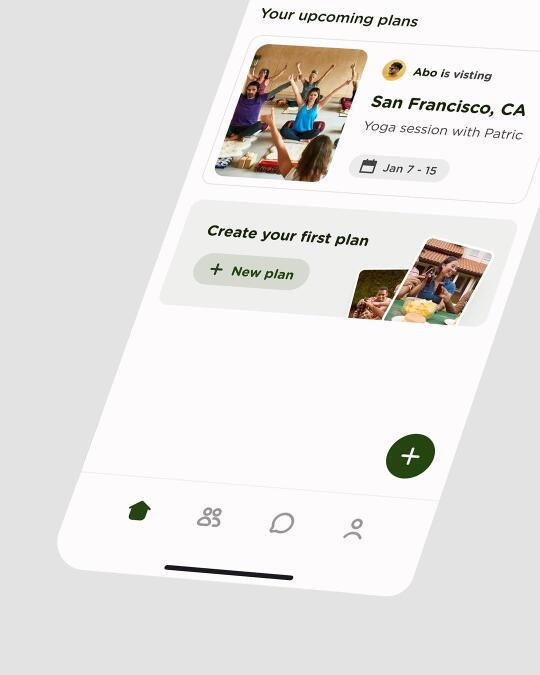
✅ 底部导航栏(Bottom Navigation Bar)—— 经典的四个 Tab,带有高亮效果。
✅ 卡片式布局(Card-based UI)—— 信息展示清晰,带有适当的阴影,增强层次感。
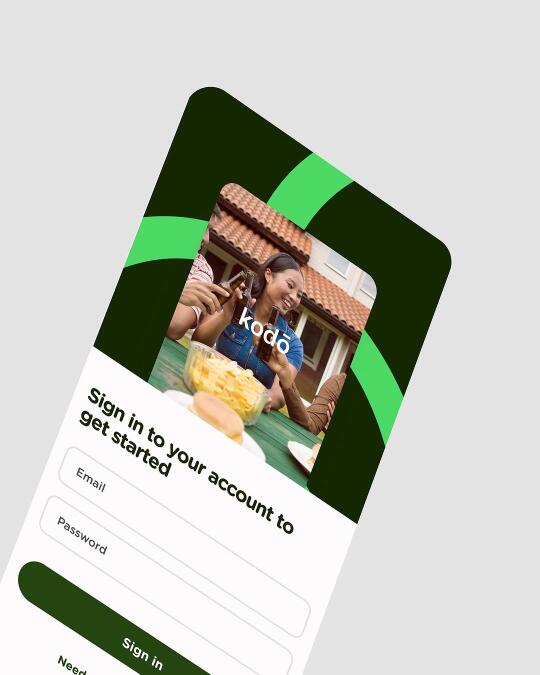
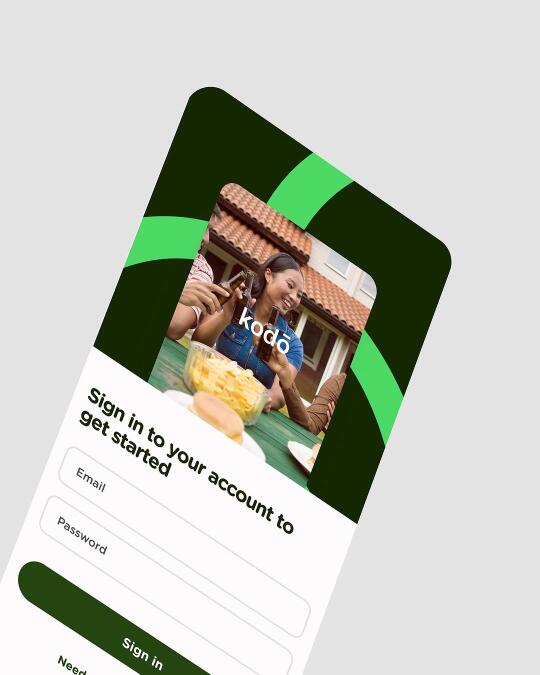
✅ 极简的配色与字体—— 采用了深绿色、浅色背景,文字有对比但不刺眼,看起来很舒服。
✅ 流畅的动效切换—— 页面切换、按钮交互都很顺滑,不突兀。
3️⃣ 技术选型:用什么 Flutter 组件?
实现这个 App 主要依赖以下 Flutter 组件:
✅ Scaffold—— 整个页面的骨架,支持 AppBar、BottomNavigationBar。
✅ BottomNavigationBar—— 让底部导航更具交互感,可选 Material 风格或自定义设计。
✅ Card & Container—— 实现圆角卡片式 UI,支持阴影、渐变等设计。
✅ ListView—— 用于显示滚动内容,比如“Upcoming Plans”部分。
✅ AnimatedSwitcher & Hero 动画—— 让页面切换更顺滑,提升用户体验。
4️⃣ 如何提升交互体验?
为了让 App 手感更顺滑,建议:
🔥 使用 CustomPainter 绘制更精致的 UI 细节(比如圆角阴影、渐变)
🔥 添加 PageView 或 CupertinoPageRoute 让页面切换更丝滑
🔥 利用 Lottie 动画(可插入 JSON 动效,优化用户体验)
🔥 避免嵌套过深的 Widget 结构,提高渲染性能