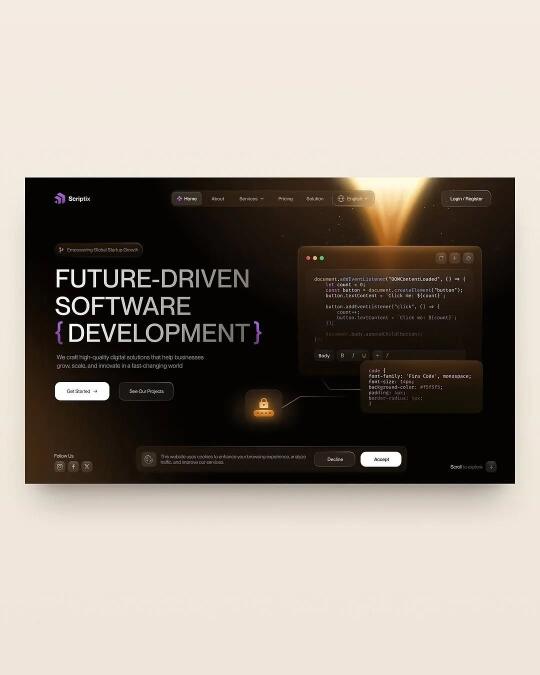
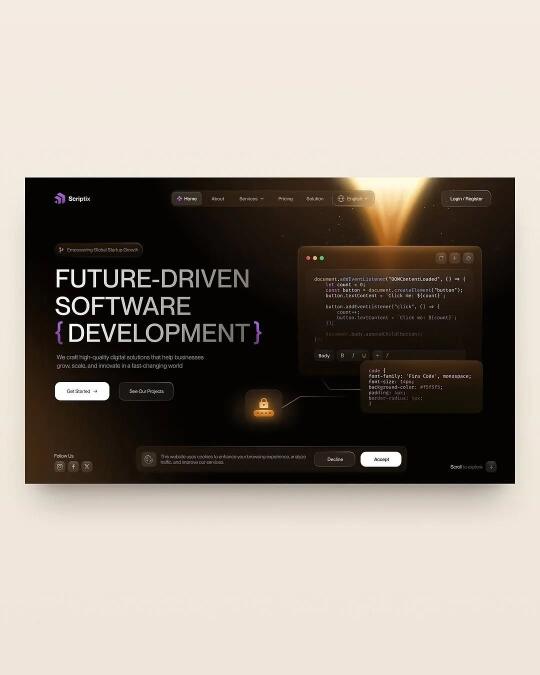
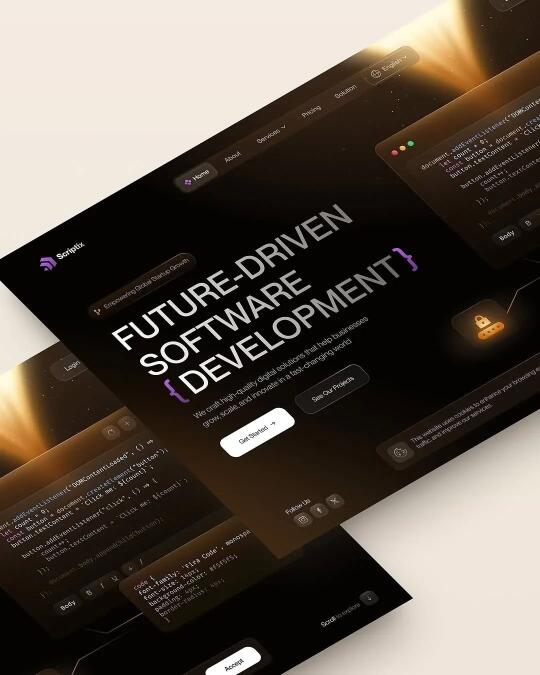
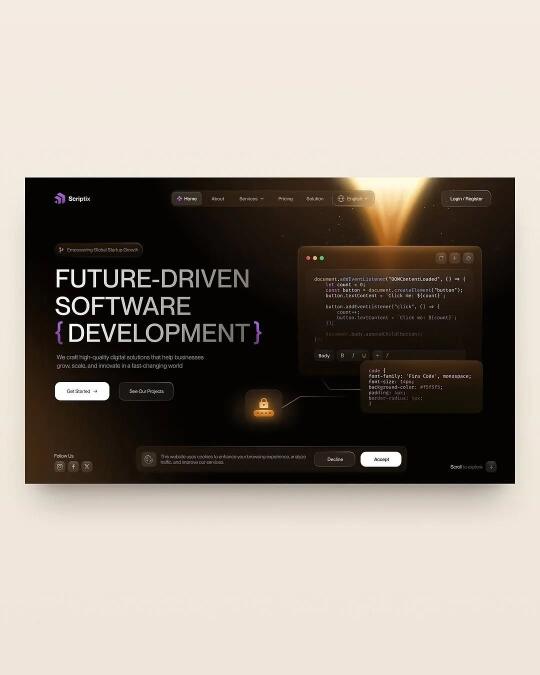
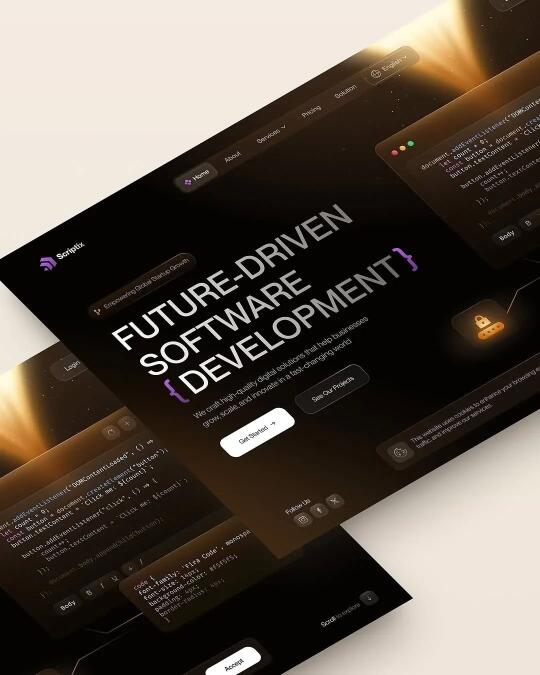
深色背景+发光代码+宇宙射线感设计,视觉直接拿捏“未来感”。表面看像是高级动画渲染,其实整个页面完全可以用
React + 前端生态实现。
技术拆解如下:
1️⃣ 页面结构:
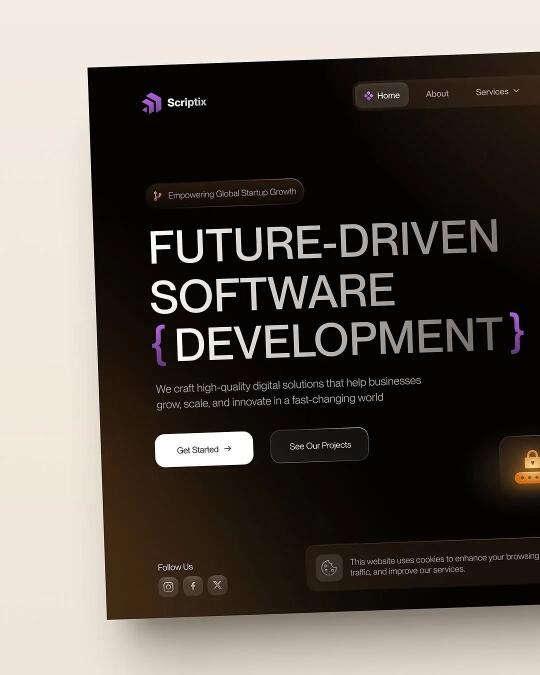
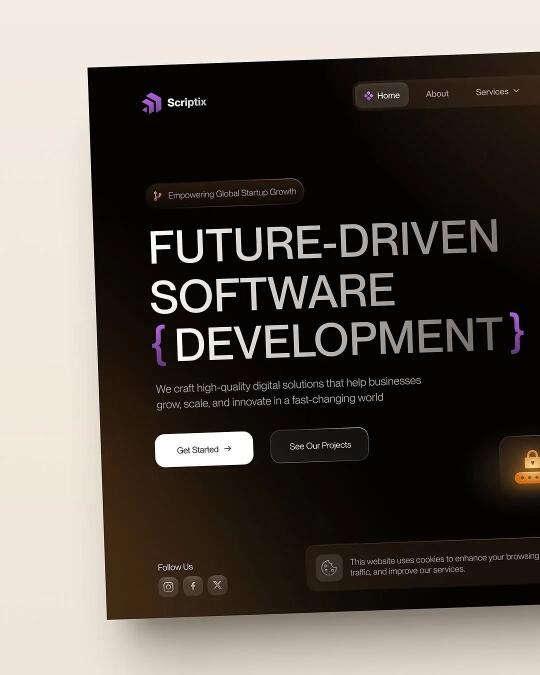
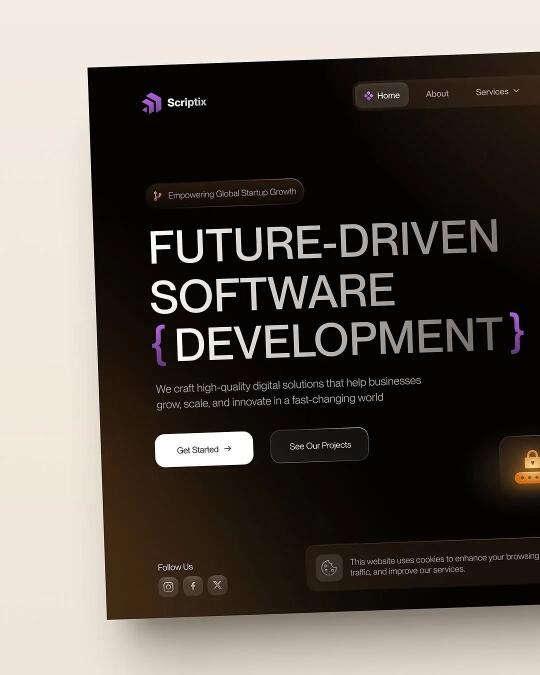
整体采用了响应式全屏布局,主体是 Hero Section + CodeBlock + Call to Action。用 React 组件化拆分,每块逻辑独立,维护性很强。
2️⃣ 发光视觉 & 科技氛围:
背景使用linear-gradient或radial-gradient结合backdrop-filter: blur()制造出光晕效果,再叠加 SVG 粒子或伪元素动画,营造出像是“宇宙爆发”一样的能量感,CSS 就能搞定,不需要 WebGL。
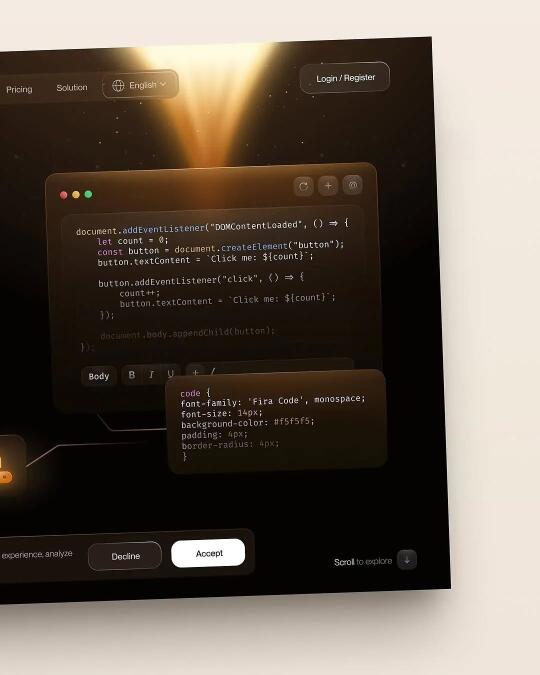
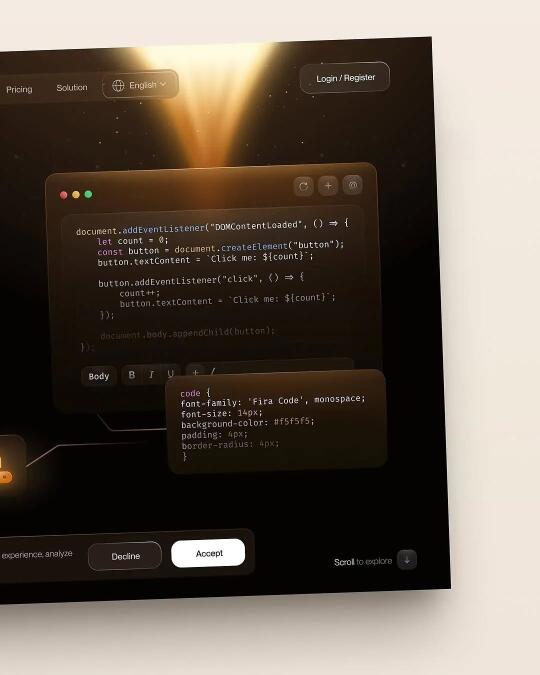
3️⃣ 代码模块实现:
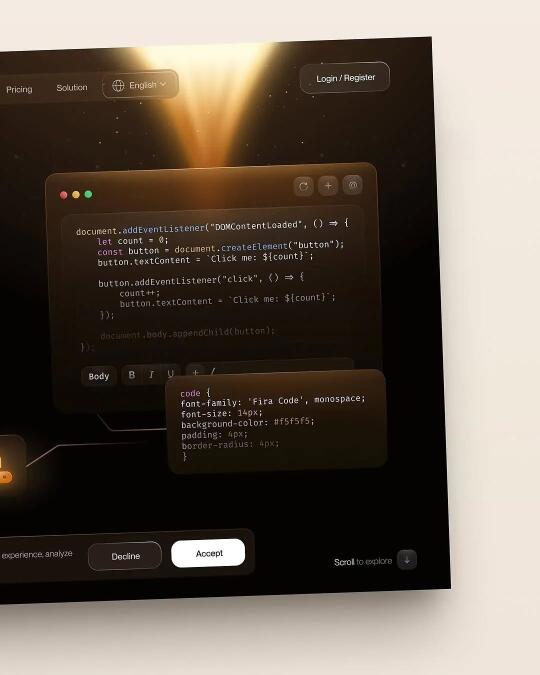
右侧的代码窗口是一个自定义 UI 模拟“终端窗口”,边角圆润、顶部三色按钮复刻 macOS 风格。代码区用 react-syntax-highlighter + Fira Code 字体,还原真实开发体验,细节上配合高亮配色和阴影,营造出像“代码在发光”的感觉。
4️⃣ 打字动效:
代码或者主标题的文字出现方式是打字机效果,用 react-type-animation 或 react-simple-typewriter 就能快速实现,动画节奏决定了“高级感”。
5️⃣ 登录 & 国际化切换:
右上角“Login/Register” 和“语言选择”模块,可通过 React Router 配合 Firebase Auth 或 OAuth 登录逻辑处理,语言用 react-i18next 实现全站国际化切换。
6️⃣ 按钮和动效:
页面按钮 hover 状态有轻微发光或缩放反馈,建议用 framer-motion 或 CSS transition 提升交互质感,小小动效,用户体验拉满。
7️⃣ 响应式设计:
从大屏到移动端都考虑得很细,用 flex-wrap + 媒体查询动态切换布局,确保视觉层级和点击区域都在合理范围。
8️⃣ 整体技术选型:
推荐用 Next.js 构建,支持服务端渲染(SSR)+ 静态部署(SSG),不仅加载快,还对 SEO 更友好,适合做品牌官网或创业项目 Landing Page。
像这样的未来感官网,不一定要重动画或复杂三维,纯粹用 React + CSS + 动效库,就能做出很有大片质感的页面。